스파르타코딩클럽에 2월 무료 오픈된 강의가 있어서 어제부터 들어보고 있다. 3일차에 구조를 짜는 연습을 하는데, 일일이 코드를 입력해도 되지만, 우리는 어제 이멧기능을 배웠다. 이번 스파르타 코딩클럽에서 보여주는 구조를 이멧 기능을 위한 한줄 코딩은 어떻게 되는지 살펴보자.
1. 기본 구조 (div, span, p, id, class)
기본구조는 div, span, p, id, class가 필요하다. 사실 지금 html5 + css3 에서는 <footer>는 따로 쓰지기도 하던데..(공부중) 요즘은 이멧기능을 활용하는 중이니 이것에 집중하도록 하자. 원래는 head, menu, side bar, footer 등은 따로 지정하게 되는데. 오늘은 그것 없이, 그냥 div로 이멧기능 실행시키는 것 연습하는 날이다. 연습연습. 재미있는 이멧기능 연습. 나중에 익숙해지면 나만의 이멧기능도 만들 수 있음. 이거 꼭 해보고 싶음.

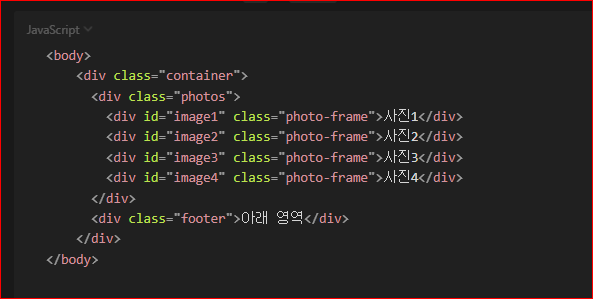
어떻게 입력하면 될까? 잘 생각해 봐야한다. Div는 총 3단계로 이뤄져 있다. 첫번째는 클래스=컨테이너, 두번째는 2개의 div에 각각 클래스명 지정, 세번째는 첫번째 div안에 4개의 div가 들어오고, id와 class가 각각 지정된다. 걔다가 id에는 숫자로 순차적 자동 지정을 해야한다. 생각생각.. 정답은 아래에 적어두겠다. 주의 할 점은 div 4개가 반복될때, id와 class 지정시 괄호를 치는 부분이다. 그리고 뒤에 붙은 div 푸터는 +로 따로 밖으로 나와야 한다. 빨간색으로 표시된 부분의 주의깊게 보고, 따라해보면 이해가 쉽다.
| div.container>(div.photos>(div#image$.photo-frame)*4)+div.footer |
아래처럼 결과가 나와야 정상이다. 예제와 똑같은가? 그럼 다음 단계.
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame"></div>
<div id="image2" class="photo-frame"></div>
<div id="image3" class="photo-frame"></div>
<div id="image4" class="photo-frame"></div>
</div>
<div class="footer"></div>
</div>
2. Div 안에 span과 p
이번에 한단계 더 어려운 코드를 입력해보자. 아래에 예제 문제를 보고 이멧 기능을 연습할 수 있다. 간단하게 한줄 입력하고 복사붙이기 반복해도 되지만, 우리는 이멧 기능 연습중이다. 이멧으로 한줄 코딩을 어떻게 할 수 있는지 연습하자. 위에 만든 div박스 안에 span 태그가 각각 들어간다. 역시나 id와 class 지정도 있다. 그리고 텍스트 입력도 해야한다. 그럼 생각해보자.

첫번째 문제와 똑같은 코드안에 span이 반복되는 이멧기능을 활용해야한다. 아이디와 클래스도 지정하고, 아이디는 뒤에 순차적 순서도 붙어야한다. 그리고 스판 사이에 글자도 들어가게 할 수 있을까? 우선 스판을 반복하는 태그를 적절한 위치에 넣어보자.
| div.container>(div.photos>(div#image$.photo-frame>span)*4)+div.footer |
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame"><span></span></div>
<div id="image2" class="photo-frame"><span></span></div>
<div id="image3" class="photo-frame"><span></span></div>
<div id="image4" class="photo-frame"><span></span></div>
</div>
<div class="footer"></div>
</div>
스판의 위치를 잡았다면, 이제 스판에도 아이디와 클래스 지정을 해야한다. 어떻게 해야할까? 연습을 해보자. 나는 아래처럼 연습하니 아이디와 클래스가 지정되었다.
| div.container>(div.photos>(div#image$.photo-frame>(span#desc2$.photo-description))*4)+div.footer |
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame"><span id="desc21" class="photo-description"></span></div>
<div id="image2" class="photo-frame"><span id="desc22" class="photo-description"></span></div>
<div id="image3" class="photo-frame"><span id="desc23" class="photo-description"></span></div>
<div id="image4" class="photo-frame"><span id="desc24" class="photo-description"></span></div>
</div>
<div class="footer"></div>
</div>
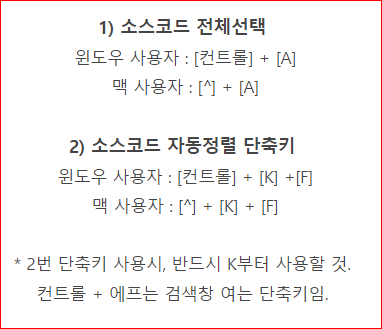
문제가 하나 있다. 스판태그를 정리해야한다. 총 4번을 반복해야하는데.. 어떻게 간단하게 해겨 할 수 있을까? vs code 에서는 태그 자동정렬 기능도 제공한다. 이전에 내가 블로그에 포스팅을 하긴 했는데, 오늘도 그 기능을 한번 오랫만에 활용해보자. 아래 링크를 열면 참고글이 나온다. 나는 빠르게 단축키를 눌러보겠다.
vs code - html 소스코드 자동정렬 단축키 이용방법
vs code - html 소스코드 자동정렬 단축키 이용방법 단 두번의 단축키로 소스코드를 자동 정렬해주는 기능. 아무리 길게 섰어도 단 두번만에 소스코드 들여쓰기 정렬이 가능하다. 위의 이미지는 이
study-memo1.tistory.com

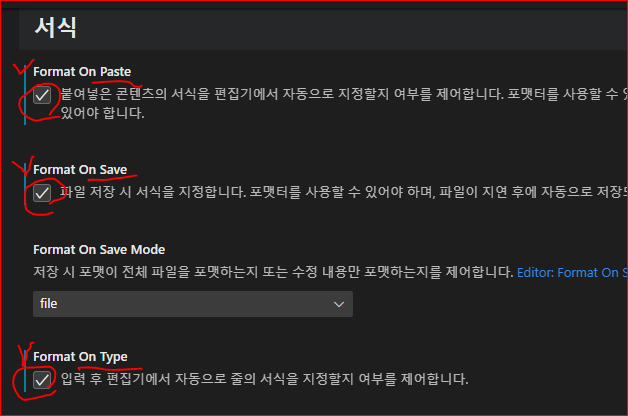
* 참고로 자동정렬 기능은 vs code > 설정 - 사용자 - 텍스트 편집기 - 서식에서 아래의 이미지처럼 설정해 두어야 좀더 편하다.

<div class="container">
<div class="photos">
<div id="image1" class="photo-frame">
<span id="desc21" class="photo-description">
</span>
</div>
<div id="image2" class="photo-frame">
<span id="desc22" class="photo-description">
</span>
</div>
<div id="image3" class="photo-frame">
<span id="desc23" class="photo-description">
</span>
</div>
<div id="image4" class="photo-frame">
<span id="desc24" class="photo-description">
</span>
</div>
</div>
<div class="footer"></div>
</div>
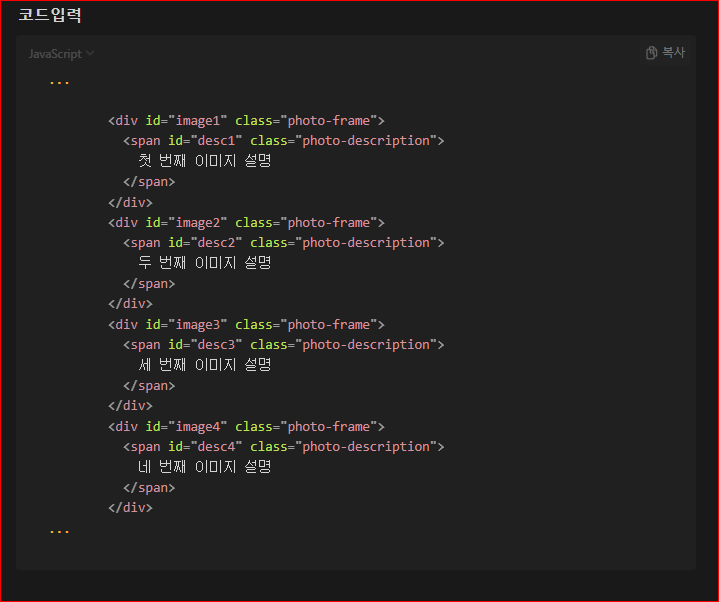
그럼 이번에는 span안에 글자를 입력하자. 각각 첫번째 이미지, 두번째 이미지, 세번째 이미지, 네번째 이미지로 입력이 되어야 한다.
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame">
<span id="desc21" class="photo-description">
첫번째 이미지 설명
</span>
</div>
<div id="image2" class="photo-frame">
<span id="desc22" class="photo-description">
두번째 이미지 설명
</span>
</div>
<div id="image3" class="photo-frame">
<span id="desc23" class="photo-description">
세번째 이미지 설명
</span>
</div>
<div id="image4" class="photo-frame">
<span id="desc24" class="photo-description">
네번째 이미지 설명
</span>
</div>
</div>
<div class="footer"></div>
</div>
이제는 푸터 영역도 한줄로 포함해서 이멧 코드를 짜보자. 구조는 아래의 이미지와 같다. 기존 코드에 footer가 되는 div안에 p 영역이 2줄 들어온다. 아이디와 클래스 입력도 있다면, 빠뜨리지 말고 챙겨서 입력해 두자.

footer인 div 안에서 이멧기능을 입력할땐 간단하다. p.f-title+p.f-date 이렇게만 안에서 입력하면 금방 추가할 수 있다.
| p.f-title+p.f-date |
<div class="footer">
<p class="f-title"></p>
<p class="f-date"></p>
</div>
문제는 한번에 다 코드를 짜서, 간단히 한줄로 줄인 이멧기능을 활용할 때다. 일일이 입력보다는 이멧 기능으로 한번에 구조를 짜면 재미있다. 연습한다는 생각으로 한번 이전 코드로 돌아가서 p태그를 추가해보자. 추가하면 아래와 같다. 마지막 span 태그에 id와 class를 추가한 태그 끝에 >p.f-title+p.f-date 를 마지막으로 추가해준다. 그리고 이멧 기능을 실행시키면 된다.
| div.container>(div.photos>(div#image$.photo-frame>(span#desc2$.photo-description))*4)+div.footer>p.f-title+p.f-date |
<div class="container">
<div class="photos">
<div id="image1" class="photo-frame"><span id="desc21" class="photo-description"></span></div>
<div id="image2" class="photo-frame"><span id="desc22" class="photo-description"></span></div>
<div id="image3" class="photo-frame"><span id="desc23" class="photo-description"></span></div>
<div id="image4" class="photo-frame"><span id="desc24" class="photo-description"></span></div>
</div>
<div class="footer">
<p class="f-title"></p>
<p class="f-date"></p>
</div>
</div>
오늘은 이렇게 한줄로 구조를 구성하는 연습을 해보았다. 코딩이 어려운 것 아니고, 그냥 입력하면 자동으로 되니깐, 시킨대로 하면서 이해를 하면 된다. 그게 시간을 줄이는 방법. 나처럼 하나하나 다 이해하고, 단축키 연습하고, 이멧기능 연습하면서 진행하면 2년이 걸려도 제대로 코드 하나 못 짜고, 포트폴리오 못짜고.. 이렇게 블로그에 정리하며 시간을 보낼 수 있음. 비추천하는 방법임. ^^ ㅋㅋ. 빠르게 다음 공부하러 가야지.
div에 emmet(이멧) 기능으로 id와 class 자동으로 지정하는 방법, vs code 코드 자동완성
티스토리 블로그에 적하면서, 코드를 조금 배워둘 필요가 있어서 vs code를 이용한 이멧 기능에 적응하기로 했다. 오늘은 div에 id와 class를 한번에 지정하는 emmet 기능에 대해서 설명한다. 목차 DIV
study-memo1.tistory.com
HTML5 tag 정리
문서를 시작하는 'html5 선언' vs code에서는 자동으로 기본적인 선언 코드들을 입력해줘서 이멧 기능으로 입력 할 수 있어 편해요. 어떤 것들이 입력되는지 어느정도 이해만 하고 있어서 크게 문제
study-memo1.tistory.com
vs code 이멧기능 (자동 코드완성 기능) 알아보기
vs code는 반복되는 코드입력의 수고를 덜어주는 이멧 Emmet이라는 기능이 있습니다. 예를 들면 html 문서 작성시 기본으로 입력되는 코드를 단어 하나와 탭 버튼으로 한번에 완성할 수 있는 기능입
study-memo1.tistory.com
'코딩 프론트엔드' 카테고리의 다른 글
| div에 emmet(이멧) 기능으로 id와 class 자동으로 지정하는 방법, vs code 코드 자동완성 (0) | 2023.02.09 |
|---|---|
| HTML5 tag 정리 (0) | 2022.12.03 |
| 레이아웃 태그 HTML5 layout tags 알아보기 (0) | 2022.12.01 |
| HTML5 Semantic tags 시맨틱 태그 기본은 이해하고 넘어가기 (0) | 2022.12.01 |
| 스크레치 똥피하기 게임 만들기 (0) | 2022.03.08 |





