티스토리 블로그에 적하면서, 코드를 조금 배워둘 필요가 있어서 vs code를 이용한 이멧 기능에 적응하기로 했다. 오늘은 div에 id와 class를 한번에 지정하는 emmet 기능에 대해서 설명한다.

1. DIV 이멧기능, 여러개 만들기, 반복하기
<div></div>를 이멧 기능으로 입력하는 방법은 간단하다. vs code 창에서 div를 입력하고 이멧 창을 선택하면 된다.
| div |
<div></div>
만약 여러개의 div가 필요할 경우, 아래처럼 입력하면 한번에 원하는 만큼 div 코드를 완성하는 이멧기능을 활용할 수 있다. 예를 들어, div가 5개 필요하면 div*5라고 입력하면 된다.
| div*5 |
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
코드를 입력하다 보면, div 안에 div가 3개가 필요할 경우가 있다. 그럴 경우 아래처럼 입력하면 div 안에 3개의 div 소스 코드가 들어오게 된다. div>div*3 라고 입력하면 되는데, div안에 또는 아래라고 입력하는 명령어는 > 괄호이다.
| div>div*3 |
<div>
<div></div>
<div></div>
<div></div>
</div>
이번에는 조금더 변형을 줘보자. 커다란 하나의 div 안에 첫번째 div 아래에는 3개의 div가 들어오고, 두번째 div 아래에는 5개의 div가 들어오게 입력하고 싶다. 이럴때는 괄호를 이용해 각자 묶어서 입력하면 된다. 그리고 서로 더하면 된다. 입력하는 코드는 아래와 같다. div>(div>div*3)+div>div*5 라고 입력한다. 첫번째 div는 부모가 되는 큰 박스다. 그 안에 2개의 div가 온다. 첫번째에는 div가 3개, 두번째에는 div가 5개 표시되는 것을 확인할 수 있다. 여기서 주의할 점은, 첫번째 div와 div*3를 하나로 묶어주어야 한다. 그리고 뒤에 + 더하고 다시 div>div*5를 붙여서 이멧기능을 실행시켜야 원하는 소스가 완성된다.
| div>(div>div*3)+div>div*5 |
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
이렇게 박스를 완성했을 경우, 반복되는 div 를 한 줄에 모두 완성할 수 있다. 시간을 단축하고, 다른 코드를 입력하는데 집중할 수 있다. 그럼 한번 더 연습해보자.
* div 안에 div는 3개가 있고, 각각 3개씩 div가 들어가 있어야 한다. 결론은 하나의 div 안에 3개의 div, 또 그안에는 3개의 div가 각각 존재하는 형태다. 어떻게 입력해야 할까?
| div>(div>div*3)+(div>div*3)+div>di*3 |
이렇게 두번의 괄호와 +를 해주면 된다.
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<di></di>
<di></di>
<di></di>
</div>
</div>
2. ID 지정
우리는 방금 div를 한줄에 입력하는 이멧 기능을 배웠다. 그럼 div에 필요한 아이디는 어떻게 지정할까? 아이디의 지정은 style인 CSS에서 #으로 지정한다. 이멧기능도 이 #을 활용하여 자동 지정 해줄 수 있다. 각각의 요소마다 모두 #지정 이멧 기능으로 id=""를 자동 생성하도록 할 수 있는 것이다. 예를 들면 아래와 같다.
| div# |
<div id="id"></div>
이렇게 div뒤에 #을 붙이고 id라고 지정하면 된다. 그럼 자동으로 아이디가 생성된다. #뒤에 붙은 id는 아이디 명이다. 그러니깐, 내가 만약 id의 이름을 myid로 지정하고 싶다면, id 대신에 myid 로 지정하면 된다. 예시는 아래와 같다.
| div#myid |
<div id="myid"></div>
그럼 연습을 하나 해보자. 만약 id 명을 phonenumber 로 지정하고 싶다면? 아래처럼 입력하면 된다.
| div#phonenumber |
<div id="phonenumber"></div>
이제 조금더 복잡하게 입력해보자. div가 5개 있고, 각각 id를 지정하고 싶다.그럴땐 어떻게 해야할까? 이렇게 입력하면 된다. div#*5. div에 #인 아이디를 지정하는데, 총 5개를 만들어 달라는 이야기다.
| div#*5 |
<div id=""></div>
<div id=""></div>
<div id=""></div>
<div id=""></div>
<div id=""></div>
그럼 아이디 마다 이름을 지정하고, 뒤에서는 숫자를 자동 부여하고 싶을때는 어떻게 해야할까? 아래처럼 #뒤에 지정하고 싶은 이름을 적고, 번호는 순차적으로 자동 지정되도록 $를 입력하고 이멧 기능을 실행시키면 된다.
| div#idnumber$*5 |
<div id="idnumber1"></div>
<div id="idnumber2"></div>
<div id="idnumber3"></div>
<div id="idnumber4"></div>
<div id="idnumber5"></div>
이제 div 와 id를 복합적으로 사용해보자. div 안에 div가 3개 있고, 모두 각각 id를 지정해 준다. div가 3개가 한꺼번에 나올 경우, 뒤에는 자동 번호 지정을 해보자.
| div#>div#idnum$*3 |
<div id="">
<div id="idnum1"></div>
<div id="idnum2"></div>
<div id="idnum3"></div>
</div>3. CLASS 지정, 이멧기능
class의 경우도 쉽다. id랑 비슷한데 #대신에 style인 CSS에서 사용하는 . 을 이멧 기능에 활용하면 된다. 예를 들면 아래와 같다. div. 이라고 입력하면 바로 클래스 소스가 입력되어 div가 완성된다.
| div. |
<div class=""></div>
이제 응용해서 div 에 클래스가 있는 4개의 박스를 만들어보자.
| div.*4 |
<div class=""></div>
<div class=""></div>
<div class=""></div>
<div class=""></div>
적응 되었다면 div 박스 안에 div가 3개 있는데, 전부 class를 지정해주자.
| div.>div.*3 |
<div class="">
<div class=""></div>
<div class=""></div>
<div class=""></div>
</div>
쉽다. 그럼 이제 문제를 하나 풀어보자.
* div 박스 안에 div가 3개씩 있다. class를 지정하고 가장 안에 div 3개는 cnum1, cnum2, cnum3 등으로 class 지정해주자.
| div.>div.cnum$*3 |
<div class="">
<div class="cnum1"></div>
<div class="cnum2"></div>
<div class="cnum3"></div>
</div>4.div + id + class 이멧기능 복합 코드생성
복합 사용의 경우 어떻게 해야할까? div안에 id와 class를 한번에 지정해 두고 싶을 땐 어떻게 해야할까? 간단하다. #과 .을 함께 사용하면 된다. 아래처럼 입력하고 확인해보자.
| div.# |
<div class="" id=""></div>
그럼 조금 응용해서 연습해보자. div안에 div가 2개 있다. 각각 id와 class를 지정해보자.
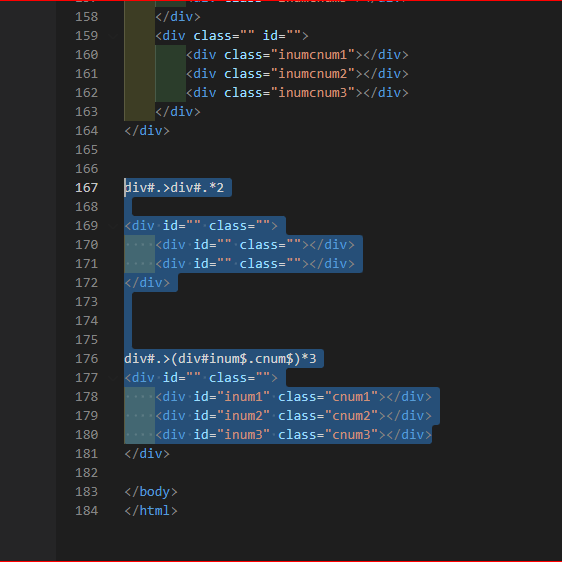
| div#.>div#.*2 |
<div id="" class="">
<div id="" class=""></div>
<div id="" class=""></div>
</div>
조금 더 복잡하게 응용해서 연습해보자. div안에 div가 3개씩 들어온다. 3개의 div마다 id에는 inum$, class에는 cnum$로 지정을 해주자.
| div#.>(div#inum$.cnum$)*3 |
<div id="" class="">
<div id="inum1" class="cnum1"></div>
<div id="inum2" class="cnum2"></div>
<div id="inum3" class="cnum3"></div>
</div>
vs code 의 이멧 기능을 활용하여 한줄 코드로 div 박스를 생성하는 코드에 대해서 알아보았다. 또 각각 id와 class를 자동으로 입력하는 방법과 이름뒤에 번호로 지정되는 이멧기능의 편리함을 연습했다. 다음번엔 좀더 확장해서 div안에 img나 a태그, span등을 넣는 이멧기능을 연습해보자.
'코딩 프론트엔드' 카테고리의 다른 글
| vs code 이멧기능 코드 자동완성 연습하기 (0) | 2023.02.10 |
|---|---|
| HTML5 tag 정리 (0) | 2022.12.03 |
| 레이아웃 태그 HTML5 layout tags 알아보기 (0) | 2022.12.01 |
| HTML5 Semantic tags 시맨틱 태그 기본은 이해하고 넘어가기 (0) | 2022.12.01 |
| 스크레치 똥피하기 게임 만들기 (0) | 2022.03.08 |




