vs code는 반복되는 코드입력의 수고를 덜어주는
이멧 Emmet이라는 기능이 있습니다.
예를 들면
html 문서 작성시 기본으로 입력되는 코드를
단어 하나와 탭 버튼으로 한번에 완성할 수 있는 기능입니다.
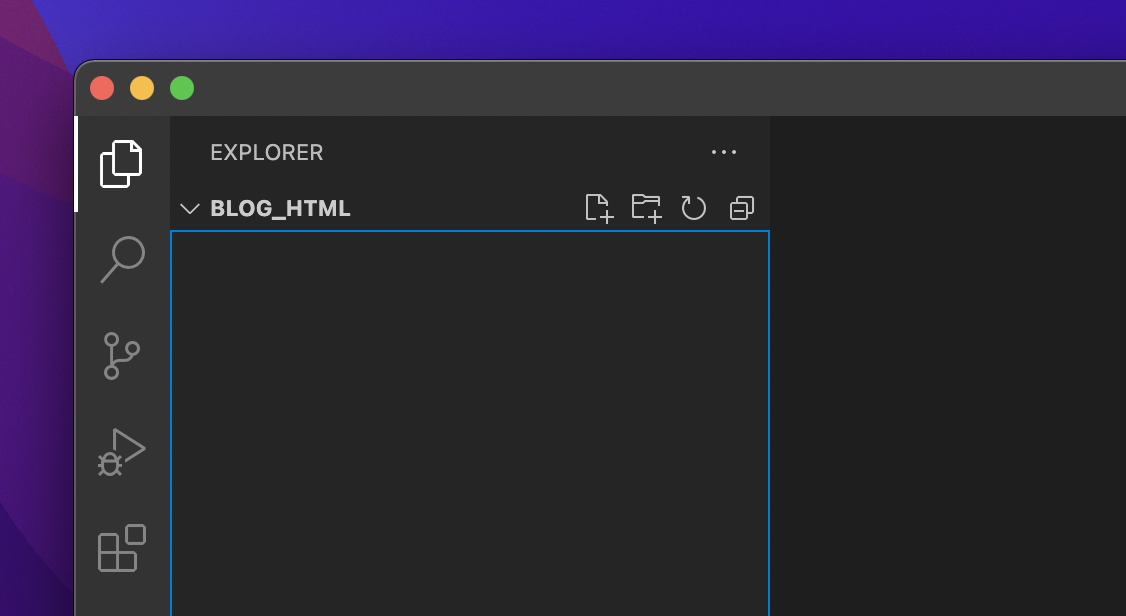
1. 폴더를 지정하고, 새문서 아이콘을 누릅니다.

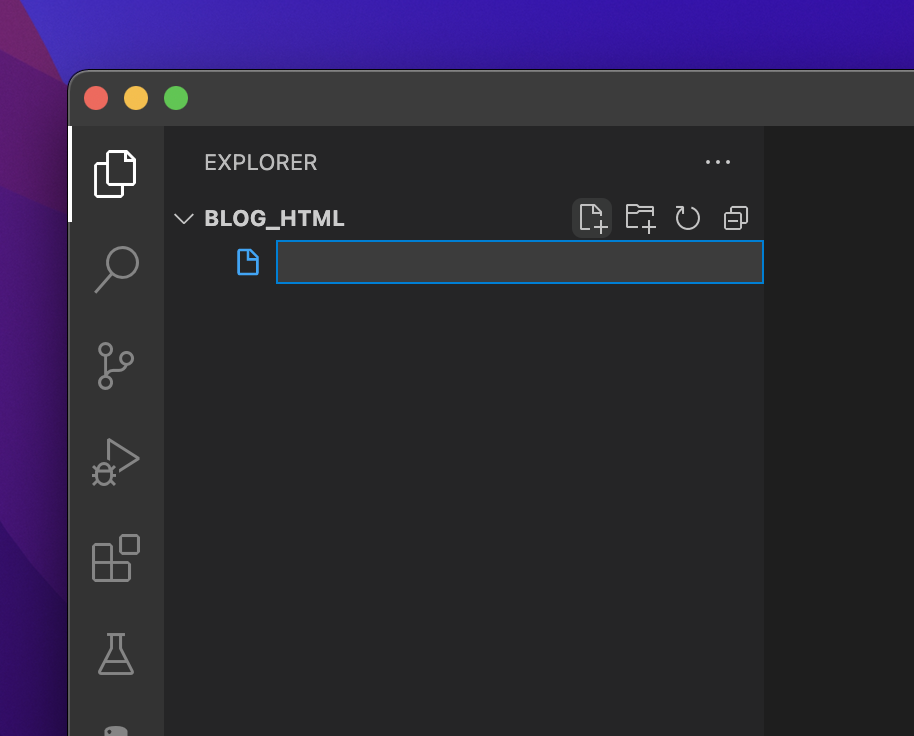
2. 문서명을 지정하고 저장합니다. 파일명 html 도 지정해 줍니다.

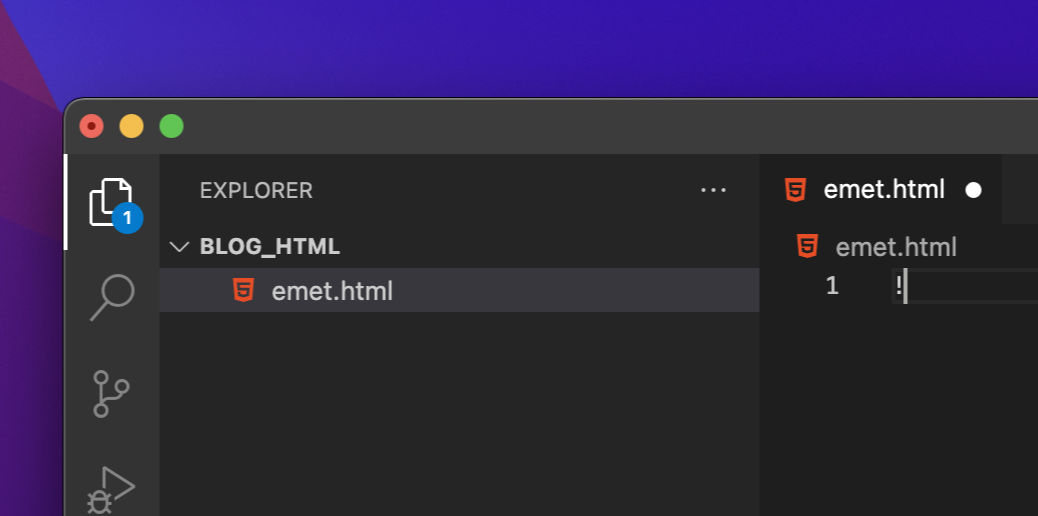
3. 파일명 emet.html 로 지정된 모습입니다.

4. 엔터를 누르면 옆에 생성한 파일이 오픈됩니다. 빈페이지 상태입니다.

5. ! (느낌표)를 입력하고 조금 기다리면 옆에 팝업알림메뉴로 이멧기능이 있음을 알려줍니다.


이멧 기능이 있다고 팝업이 나타나면 [tab] 키를 누릅니다.
mac의 경우는 [⇥] 키를 선택하면 됩니다.
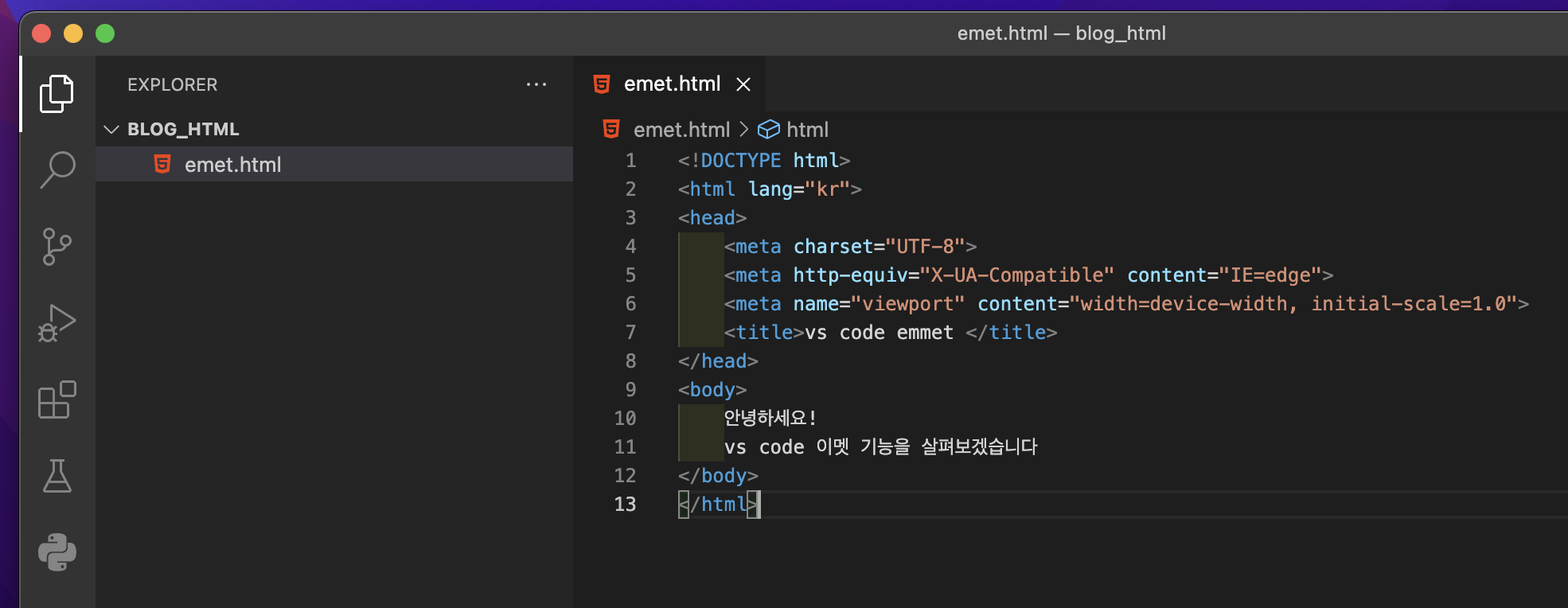
6. 그럼 아래와 같이 html 기본 코드가 완성됩니다.

*** 한글이 들어간 html 문서 작성의 경우 랭귀지 설정에서 en을 아래와 같이 kr 로 변경해 주세요.

한글을 입력하면 잘 인식됩니다.

같은 방법으로 html 5 문서 코드를 완성해 보겠습니다.
동영상으로 간단히 확인하고 만들어 볼께요.
입력은 간단합니다. html 문서를 새로 만든 후,
html:5위처럼 입력을 하고 [tab] 또는 [⇥] 키를 눌러주세요.
이멧기능이 활성화 되며 html 코드가 자동완성 됩니다.
감사합니다.
알아두면 좋을 간단한 이멧기능을들 앞으로도 쭉 소개해 볼께요.
즐거운 코딩생활 되세요.
'코딩 프론트엔드' 카테고리의 다른 글
| 스크레치 똥피하기 게임 만들기 (0) | 2022.03.08 |
|---|---|
| vs code 코드 자동완성기능 이멧 emmet으로 편리하게 몇분만에 Jquery 제이쿼리 ajax 에이젝스 아작스 적용하기 (0) | 2022.03.08 |
| vs code - html 소스코드 자동정렬 단축키 이용방법 (0) | 2022.03.08 |
| id="" 지정하고 사용할때는 앞에 #을 넣어서 이름을 지정해요. (0) | 2022.03.08 |
| VS code 다운로드 및 설치하기, Visual studio code 플러그인 설치 준비하기 (0) | 2022.03.07 |




