HTML5 기본 선언문을 설정해야 한다.
간단해서 좋다.
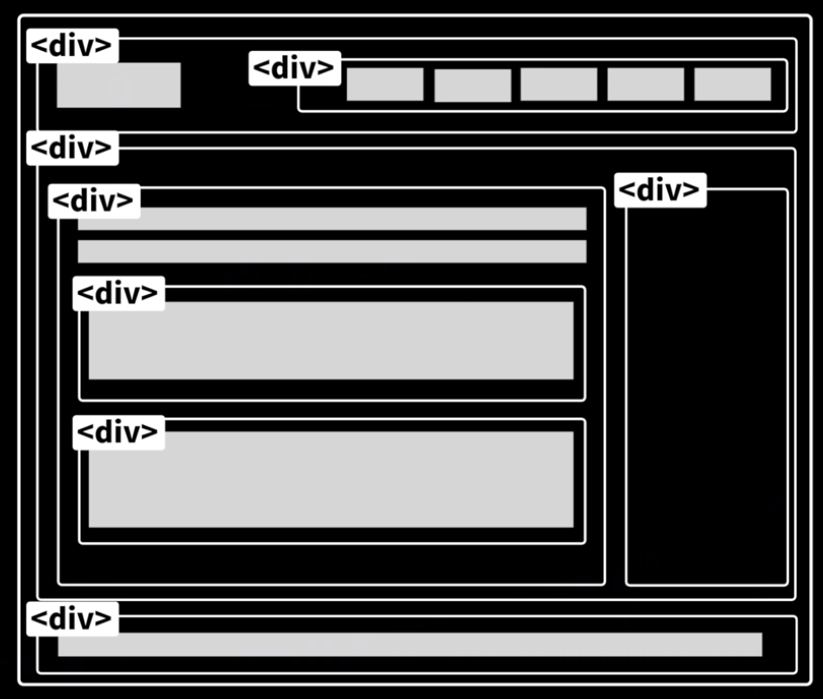
<!DOCTYPE html>처음 HTML5를 접하고 <tabel> 태그 대신에 <div>태그를 써야한다는 말에
마구잡이로 쓰다보니 <div>태그가 난리였다.
구분안가고 이해하기 어렵고, 정렬하느라 시간을 다 보내다보니
해결방법이 필요 해 보였다.

html4 에서 html5로 넘어온 나에게는 시맨틱 태그가 새로워서
알아보아야 할 내용이 있어 공부를 해본다.
* 자바스크립트에 익숙한 사람들이 <div>태그 난발을 많이한다고 함. (나...)
semantic tags = semantic markup
( semantic : 의미의, 의미가 있는 )
예를 들면 페이지에
제목 - 소제목 - 본문 - 이미지 - 링크 등의 구성이 있다면
각기 필요한 구성에
태그로서 구분을 주고 표시를 해줘서
태그만 파악해도 디자인을 기본 인식이 되도록 하는 것.
중요한 이유 또는 장점.
1. 검색 최적화 (SEO)
2. 웹 접근성 (Accessibility)
3. 개발자 편의 (for us, maintainability)
시멘틱 태그를 이용해 웹사이트 구조를 효율적으로 나타내기 해보자.

시멘틱 태그 집중할 것.
상단 주 메뉴 등은 <header> </header> 안에
하단 웹사이트 정보 등은 <footer> </footer> 안에
<body> 안에서 주로 사용되는 태그들
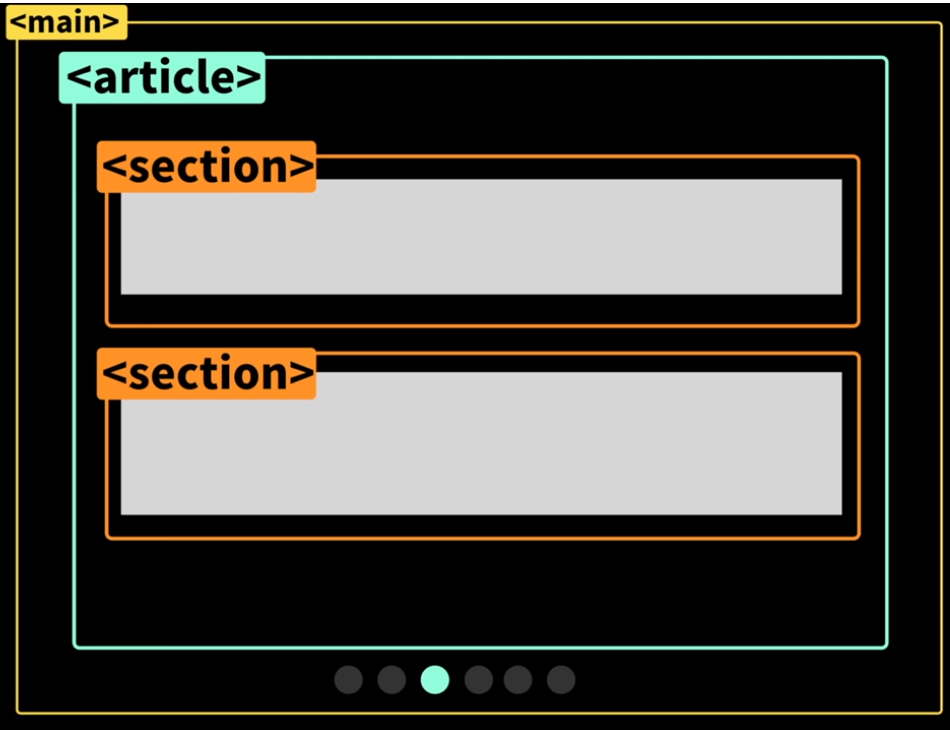
<main>
1) article , section : 아티클 독립적 페이지 사용 가능 , 아티클 안에 섹션 사용, 아티클 밖 메인 안에서 사용가능.
* 섹션은 연관되는 내용들을 묶어줄 때 사용 함.
2) i , em : 이탤릭 표시 - 강조는 이엠, 시각적 아이 태그사용. (시각적 보여줄것이나 강조할것이냐 차이)
3) b , strong : 2와 동일하게 강조(스트롱)할 글과 그냥 굵게(비) 표시될 글을 구분하여 태그 사용할 것
4) ol, ul, dl : 리스트 정렬, 자동 들여쓰기나 숫자/기호를 붙일 수 있다. (주로 트리구조 메뉴 만들때 사용)
5) img , CSS background : 이미지 삽입시 그냥 넣을지, css 백그라운드로 넣을지
6) button , a : 사용자 액션에는 버튼을, 사용자가 클릭시 타 페이지로 이동시는 에이태그를 사용
7) table , CSS : 많은 데이터 양을 표현할때는 테이블을 사용,
</main>
이정도만 이해해도 충분히 시멘틱 태그의 기본은 이해한바.
이제 HTML5 코드를 짤때 어떻게 짜야하는지를 익히면 된다.
오늘의 시멘틱 태그 기본은 이해하고 넘어가기 끝.
'코딩 프론트엔드' 카테고리의 다른 글
| HTML5 tag 정리 (0) | 2022.12.03 |
|---|---|
| 레이아웃 태그 HTML5 layout tags 알아보기 (0) | 2022.12.01 |
| 스크레치 똥피하기 게임 만들기 (0) | 2022.03.08 |
| vs code 코드 자동완성기능 이멧 emmet으로 편리하게 몇분만에 Jquery 제이쿼리 ajax 에이젝스 아작스 적용하기 (0) | 2022.03.08 |
| vs code - html 소스코드 자동정렬 단축키 이용방법 (0) | 2022.03.08 |





